在以往的网站制作过程中,字型的选择并不多,即使设计师选择了特定的字体,若用户没安装,仍然没办法顺利观看。若在需要用更美观的字体的状况下,就得制成图片,但这不只会导致档案变大,对于网站优化的搜寻更是不利。而Web Fonts的出现便替广大网站制作师解决这个问题,不必再担忧因用户没安装该字体而致使与预期不一的成效。
以英文的Web Fonts来讲,最有名绝对非谷歌 Fonts莫属,谷歌 Fonts是一套开放且不收费的资源网站。
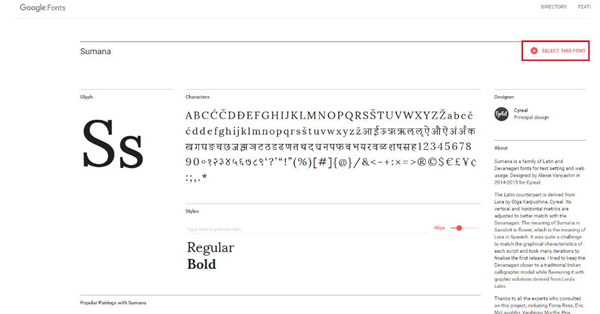
第一步谷歌 Fonts 网页设计人员必用点选右上角「select this font」

第三步谷歌 Fonts 网页设计人员必用圆体、楷体、仿宋体、黑体、明体。
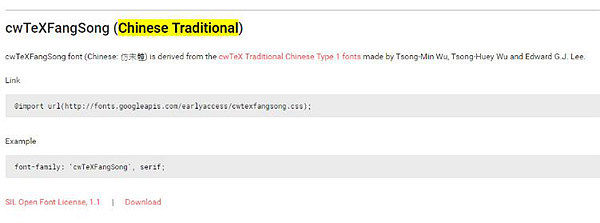
https://fonts.谷歌.com/earlyaccess
进入网站后按ctrl+F搜寻「Chinese Traditional」即可找到这类字体。

谷歌 Fonts现在已拥有809种字型,提供线上预览让你即时浏览任何想输入的文字,并可自由选择字体大小与粗斜体等变化的预览成效,也可下载于私人电脑观看,这让网站制作师能不再侷限于系统内建字型,用户也不必再安装该字型档案,便可享受最原始的设计,所以知道谷歌 fonts的用法,对网站制作师来讲肯定是一好利器。
文章题目谷歌 Fonts 网页设计人员必用