下面对响应式网站建设排版展示响应式排版简单做一个说明,期望对你们有帮助。
排版是设计中很基础但又无比要紧的一环,这点我想大伙都认可。在网站制作中,排版以前的日子比较苦逼,或者说其非常难得到与之重要程度相匹配的待遇——和不少其它的设计元素一样,那时大家并不拥有在网页中完整表现它们的技术。但幸运的是,大家走过来了。
排版能帮助大家交流信息,这可不是一件小事。出色的排版能能够帮助交流的过程明晰、高效。可读性是所有设计都需要面对的大课题。那样目前,大家就来亲手实践下。
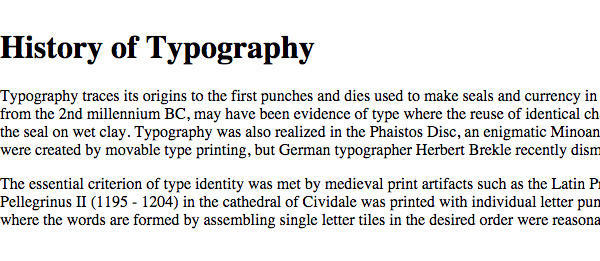
下面你可以看到一张只显示文字的图片。这是我从维基百科上随便复制黏贴过来的一段文字,然后把它放到HTML文档里显示出来。

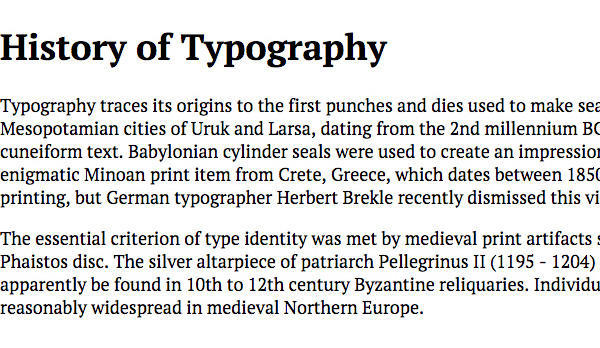
这看着非常简陋,而且很难阅读。上面的这张截图显示的是浏览器默认的16px Times New Roman字体。既然如此,大家就先尝试一下把它升级到18px的PT Serif字体(谷歌出品)。

然后大家需要对每一行的字符数目做下调整。在桌面端,每一行的字符量应该在60到75之间。于是我把整个文本的宽度调整到580px。你一个人对比看看上下两张图就了解孰优孰劣了。不过别掉以轻心,所有才刚最初。
在大家目前的设计中,可以看到其垂直方向的韵律依旧还是浏览器默认的状况,而不同浏览器上的显示是不一样的。这可不可以,大家需要搞了解到底什么才是适合的行高、边距与字号。在之首要条件到过我把默认的文本大小改成了18px,那样对于我来讲,它就是1em。
我想大伙作为2015年的网页设计人员应该都了解em是什么东西吧,有一堆工具可以帮你来进行此类换算。Pascal Cauhepe的Vertical Rhythm Tool是我最喜欢的工具之一,另外再推荐个Tuomas Jomppanen 和Ville Vanninen开发的Gridlover,也非常不错用~
在我的设计中,文章段落的字号和行高分别是18px/1.77 (也就是32px)。我参照黄金比率来调整标题的字号,也就是说H1目前是3ems(54px)。下面是我概念的不同字号节点,所有这类都会被应用在同样32px行高的基线栅格里响应式网站建设排版参考!桌面 字号响应式网站建设排版参考!“A More Modern Scale for Web Typography.”假如你英文凑合的话强烈建议读一读。他在文中提到了等比缩放排版于不同节点的重要程度,同时还有三条关于排版的要素。
“搞了解大家是怎么样阅读的;能惬意地扫读某一行文字然后在轻松跳回下一行开头;迅速理解不同文章之间每个标题的优先级和重要程度。”
当排版能做到这三点时,阅读体验就会叫人认可。

排版的重要程度不言而喻,千万不要在不同设施上用同一套字号及字距。你要了解你看手机的方法和看笔记本、台式显示器大不相同。为响应式设计适配不一样的垂直排版韵律是非常重要的,若能迎适用户的潜在需要,那你就能创建更好的客户体验。最后重申一遍响应式网站建设排版参考!响应式网站建设排版参考!推荐URL: