
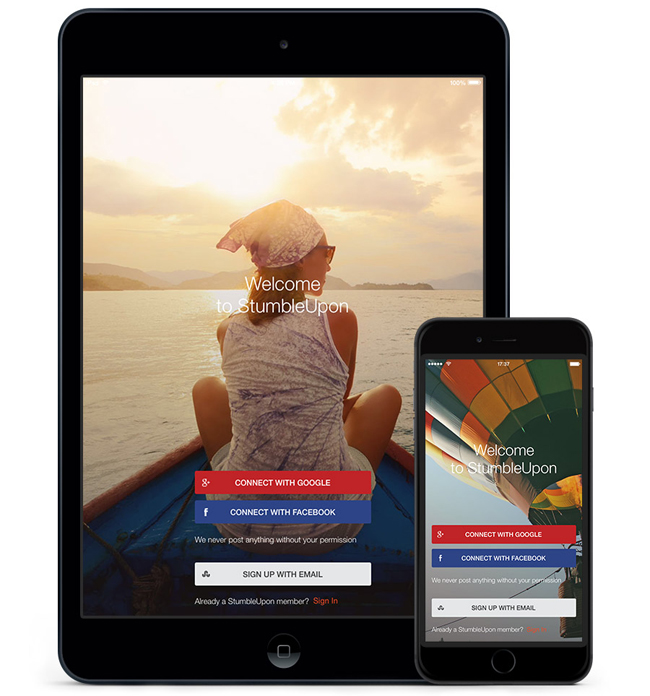
设计一款适配多平台的响应式网站建设极具挑战。如何了解何时使用系统原生控件、自概念,或是混合用?在iOS和Android版StumbleUpon的改版中,客户体验团队采取了混合的方法,调整了原生的设计模式,创造独特、简洁的界面。最后塑造了更快捷、更直观的体验,促进了用户的参与。
每一个商品的设计步骤都该这样,所有来自于共鸣。
理解用户
要理解用户所想所做,什么能刺激他们,痛点在哪儿,你得从他们的角度考虑。这使你与用户的渴望和需要协调一致,运用你所知道的,来充实每一项设计决策。向真实用户学习能够帮助磨练直觉,激起共鸣。
对于每一个新功能,大家都从采集想法开始,然后画出各处重点交互,直到方向正确。大家不只依赖内在本能和设计常识响应式网站建设的的延续性
1、打造跨平台的统一性
2、满足目前的用户群
3、提高整体体验,维持用户活跃
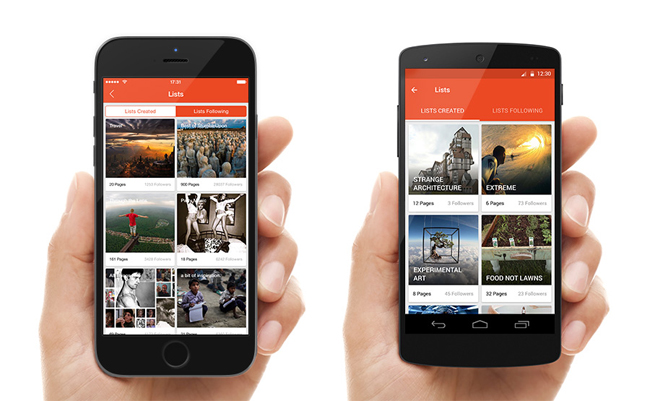
2014年,大家进行网站改版设计的过程中,谷歌提出了material design风格。大家设计新版i响应式网站建设时,仔细研究了material,考虑了一些能在两个平台通用的方法。设计响应式网站建设时,大家也吸收了material的美学与交互,塑造愈加高雅精良的体验。

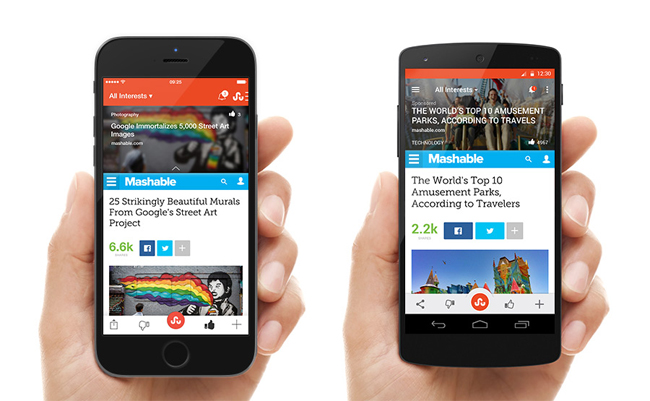
大家在多个界面中整理了谷歌的卡片式设计,同时也维持了很多iOS的原生图标和界面样式。大家决定在两个app中用一样的图标设计,但依据各自的平台调整了风格。在iOS上坚持用轮廓式、中空的图标,在响应式网站建设上给图标加粗。
当大家开始改版响应式网站建设版时,大家进行了一次视觉评审,详细列举了手机和平板的体验,用以理解大方向。全局纵观一套生态系统,能够帮助找出有待提高的部分,突出了平台间的差异,让大家专注于设计。

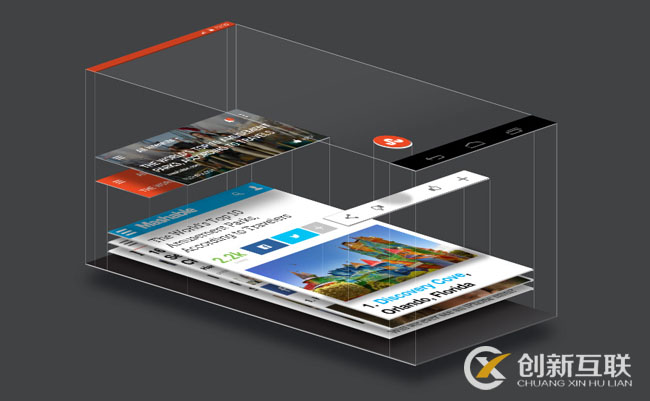
然后,大家开始将UI模式标准化,来配合谷歌的material标准。网站改版站设计局部已经向material标准看齐了,其他还需要调整。大家还发现几个案例,证明动效可以展示细节交互和过渡成效。

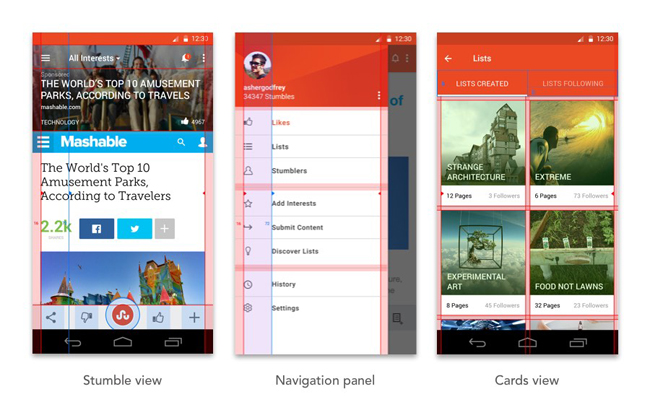
关注这类问题,使大家提高了响应式网站建设的核心体验。大家迎合material界面元素,遗弃了拟物的装饰。更粗的字体和全屏图片,帮助大家丰富了环境信息和数据,提高了Stumbling的预览体验。引入悬浮按钮,突出了以前易忽视的重点操作项。在整个app中融入悬浮卡片,不只简化了界面,也为Android用户创造了熟知的环境。

除去在响应式网站建设都用了卡片风格,大家还通过相同的色彩搭配、品牌元素和Stumbling核心功能创造一致性。在整个设计过程中,从静态图片到交互原型,再到最后成品,大家都牢记界面元素之间的相互用途、地方和过渡成效。
在响应式网站建设的特有风格和两大平台的核心规范中寻求平衡,使响应式网站建设的视觉与功能结构愈加协调。同时同意material和Apple的设计规范,让大家塑造了有亲和力的体验,实用、愉悦、有意义。
两者的改版都隐藏着风险。一方面,只用平台特有些控件,可以创造出顺畅的体验。但过于依靠一个平台的设计规范——譬如用iOS标准来设计Android平板app——就使其他平台上的体验产生割裂感。大家最不期望的事情,就是在界面上创作过头,疏远了现有用户,让app既难学又难用。运用设计思维来避免这类潜在问题,对大家的设计步骤至关要紧。
验证大家的设计哲学
在响应式网站建设,大家有灵活的工作步骤——通过迅速迭代的设计与原型来验证大家的策略。对不同策略进行A/B测试,看什么成效。所以大家会持续优化设计,即便在第一版完成之后。
大家不只制作可点击的成效图,也为它们增添动画成效,来展示界面之间的过渡,为交互增加步伐和动感。通过视觉化展示这类自概念过渡成效,大家从开发职员那边得到了要紧反馈,由于有的动画的达成太耗时,会拖慢大家为期2周的设计冲刺。
尽快从工程师、设计同僚、商品经理和利益有关者那里得到反馈,能够帮助打造和提高创意的水准,推进商品前进。乐于持续优化创意,能使出色的商品走向伟大。
新闻标题响应式网站建设的的延续性